Create /res/drawable/roundrect.xml to define our custom shape.
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="15dp" />
<gradient
android:angle="90"
android:startColor="#FF000000"
android:endColor="#FFFFFFFF"
android:type= "linear" />
<stroke
android:width="1dp"
android:color="#FF000000" />
<padding
android:left="15dp"
android:top="15dp"
android:right="15dp"
android:bottom="15dp" />
</shape>
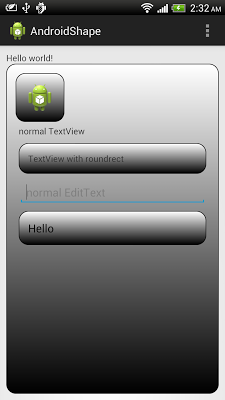
Include View using the custom shape, with android:background="@drawable/roundrect".
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/roundrect" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:background="@drawable/roundrect" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="normal TextView"
android:layout_margin="5dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView with roundrect"
android:layout_margin="5dp"
android:background="@drawable/roundrect" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="normal EditText"
android:layout_margin="5dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="EditText with roundrect"
android:text="Hello"
android:layout_margin="5dp"
android:background="@drawable/roundrect" />
</LinearLayout>
</LinearLayout>
Related: Implement shape of oval using XML

0 comments:
Post a Comment