- public static void colorToHSV (int color, float[] hsv)
Convert the argb color to its HSV components. hsv[0] is Hue [0 .. 360] hsv[1] is Saturation [0...1] hsv[2] is Value [0...1] - public static int HSVToColor (int alpha, float[] hsv)
Convert HSV components to an ARGB color. The alpha component is passed through unchanged. hsv[0] is Hue [0 .. 360] hsv[1] is Saturation [0...1] hsv[2] is Value [0...1] If hsv values are out of range, they are pinned.
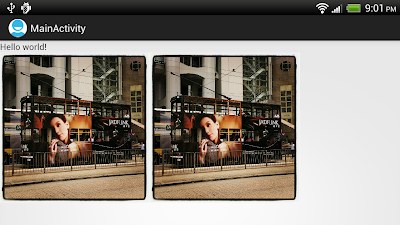
it's a example to convert a bitmap from argb color to HSV by calling colorToHSV() and convert back from HSV to argb by calling HSVToColor(). Refer the convertColorHSVColor(Bitmap src) method in the code.
package com.example.androidcolor;
import java.io.IOException;
import java.net.MalformedURLException;
import java.net.URL;
import android.os.AsyncTask;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.widget.ImageView;
public class MainActivity extends Activity {
ImageView imgSource, imgTarget;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgSource = (ImageView)findViewById(R.id.imgsource);
imgTarget = (ImageView)findViewById(R.id.imgtarget);
//Load bitmap from internet
String onLineImgSource = "http://goo.gl/yxNeG";
URL urlImgSource;
try {
urlImgSource = new URL(onLineImgSource);
new MyNetworkTask(imgSource, imgTarget)
.execute(urlImgSource);
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
private class MyNetworkTask extends AsyncTask<URL, Void, Bitmap>{
ImageView ivSource, ivTarget;
public MyNetworkTask(ImageView iSource, ImageView iTarget){
ivSource = iSource;
ivTarget = iTarget;
}
@Override
protected Bitmap doInBackground(URL... urls) {
Bitmap networkBitmap = null;
URL networkUrl = urls[0]; //Load the first element
try {
networkBitmap = BitmapFactory.decodeStream(
networkUrl.openConnection().getInputStream());
} catch (IOException e) {
e.printStackTrace();
}
return networkBitmap;
}
@Override
protected void onPostExecute(Bitmap result) {
ivSource.setImageBitmap(result);
ivTarget.setImageBitmap(convertColorHSVColor(result));
}
}
//Convert Bitmap from Color to HSV, then HSV to Color
private Bitmap convertColorHSVColor(Bitmap src){
int w = src.getWidth();
int h = src.getHeight();
int[] mapSrcColor = new int[w * h];
int[] mapDestColor= new int[w * h];
float[] pixelHSV = new float[3];
/*
* pixelHSV[0] : Hue (0 .. 360)
* pixelHSV[1] : Saturation (0...1)
* pixelHSV[2] : Value (0...1)
*/
src.getPixels(mapSrcColor, 0, w, 0, 0, w, h);
/*
* getPixels (int[] pixels, int offset, int stride, int x, int y, int width, int height)
* - Returns in pixels[] a copy of the data in the bitmap. Each value is a packed int representing a Color.
*
* pixels: The array to receive the bitmap's colors
* offset: The first index to write into pixels[]
* stride: The number of entries in pixels[] to skip between rows (must be >= bitmap's width). Can be negative.
* x: The x coordinate of the first pixel to read from the bitmap
* y: The y coordinate of the first pixel to read from the bitmap
* width: The number of pixels to read from each row
* height: The number of rows to read
*
*/
int index = 0;
for(int y = 0; y < h; ++y) {
for(int x = 0; x < w; ++x) {
//Convert from Color to HSV
Color.colorToHSV(mapSrcColor[index], pixelHSV);
//Convert back from HSV to Color
mapDestColor[index] = Color.HSVToColor(pixelHSV);
index++;
}
}
Config destConfig = src.getConfig();
/*
* If the bitmap's internal config is in one of the public formats, return that config,
* otherwise return null.
*/
if (destConfig == null){
destConfig = Config.RGB_565;
}
Bitmap newBitmap = Bitmap.createBitmap(mapDestColor, w, h, destConfig);
return newBitmap;
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imgsource"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/imgtarget"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
Remark: Permission of "android.permission.INTERNET" is needed in this exercise to load Bitmap from internet.
Next:
- Represent hue, saturation, value components separately to understand HSV.

0 comments:
Post a Comment