Modify /res/layout/row.xml to have a ImageView only in each grid.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/thumb"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>
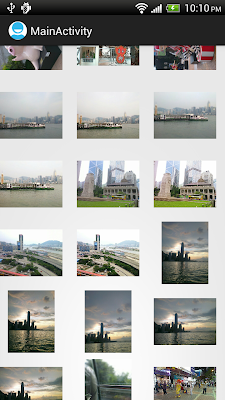
Modify layout to have a GridView.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="100dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"/>
</LinearLayout>
Modify the code extends Activity with GridView, instead of ListActivity.
package com.example.androidlistimages;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore;
import android.support.v4.content.CursorLoader;
import android.support.v4.widget.CursorAdapter;
import android.support.v4.widget.SimpleCursorAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
public class MainActivity extends Activity {
//define source of MediaStore.Images.Media, internal or external storage
final Uri sourceUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
final Uri thumbUri = MediaStore.Images.Thumbnails.EXTERNAL_CONTENT_URI;
final String thumb_DATA = MediaStore.Images.Thumbnails.DATA;
final String thumb_IMAGE_ID = MediaStore.Images.Thumbnails.IMAGE_ID;
//SimpleCursorAdapter mySimpleCursorAdapter;
MyAdapter mySimpleCursorAdapter;
GridView myGridView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myGridView = (GridView)findViewById(R.id.gridview);
String[] from = {MediaStore.MediaColumns.TITLE};
int[] to = {android.R.id.text1};
CursorLoader cursorLoader = new CursorLoader(
this,
sourceUri,
null,
null,
null,
MediaStore.Audio.Media.TITLE);
Cursor cursor = cursorLoader.loadInBackground();
mySimpleCursorAdapter = new MyAdapter(
this,
android.R.layout.simple_list_item_1,
cursor,
from,
to,
CursorAdapter.FLAG_REGISTER_CONTENT_OBSERVER);
myGridView.setAdapter(mySimpleCursorAdapter);
myGridView.setOnItemClickListener(myOnItemClickListener);
}
OnItemClickListener myOnItemClickListener
= new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Cursor cursor = mySimpleCursorAdapter.getCursor();
cursor.moveToPosition(position);
int int_ID = cursor.getInt(cursor.getColumnIndex(MediaStore.Images.Media._ID));
getThumbnail(int_ID);
}};
private Bitmap getThumbnail(int id){
String[] thumbColumns = {thumb_DATA, thumb_IMAGE_ID};
CursorLoader thumbCursorLoader = new CursorLoader(
this,
thumbUri,
thumbColumns,
thumb_IMAGE_ID + "=" + id,
null,
null);
Cursor thumbCursor = thumbCursorLoader.loadInBackground();
Bitmap thumbBitmap = null;
if(thumbCursor.moveToFirst()){
int thCulumnIndex = thumbCursor.getColumnIndex(thumb_DATA);
String thumbPath = thumbCursor.getString(thCulumnIndex);
Toast.makeText(getApplicationContext(),
thumbPath,
Toast.LENGTH_LONG).show();
thumbBitmap = BitmapFactory.decodeFile(thumbPath);
//Create a Dialog to display the thumbnail
AlertDialog.Builder thumbDialog = new AlertDialog.Builder(MainActivity.this);
ImageView thumbView = new ImageView(MainActivity.this);
thumbView.setImageBitmap(thumbBitmap);
LinearLayout layout = new LinearLayout(MainActivity.this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.addView(thumbView);
thumbDialog.setView(layout);
thumbDialog.show();
}else{
Toast.makeText(getApplicationContext(),
"NO Thumbnail!",
Toast.LENGTH_LONG).show();
}
return thumbBitmap;
}
public class MyAdapter extends SimpleCursorAdapter{
Cursor myCursor;
Context myContext;
public MyAdapter(Context context, int layout, Cursor c, String[] from,
int[] to, int flags) {
super(context, layout, c, from, to, flags);
myCursor = c;
myContext = context;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
if(row==null){
LayoutInflater inflater=getLayoutInflater();
row=inflater.inflate(R.layout.row, parent, false);
}
ImageView thumbV = (ImageView)row.findViewById(R.id.thumb);
myCursor.moveToPosition(position);
int myID = myCursor.getInt(myCursor.getColumnIndex(MediaStore.Images.Media._ID));
String[] thumbColumns = {thumb_DATA, thumb_IMAGE_ID};
CursorLoader thumbCursorLoader = new CursorLoader(
myContext,
thumbUri,
thumbColumns,
thumb_IMAGE_ID + "=" + myID,
null,
null);
Cursor thumbCursor = thumbCursorLoader.loadInBackground();
Bitmap myBitmap = null;
if(thumbCursor.moveToFirst()){
int thCulumnIndex = thumbCursor.getColumnIndex(thumb_DATA);
String thumbPath = thumbCursor.getString(thCulumnIndex);
myBitmap = BitmapFactory.decodeFile(thumbPath);
thumbV.setImageBitmap(myBitmap);
}
return row;
}
}
}

0 comments:
Post a Comment