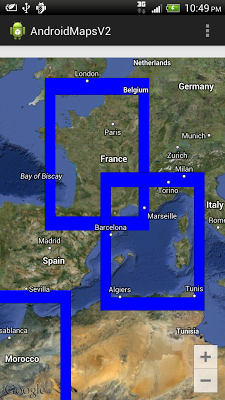
Refer to Google document to create hollow Polygon. It demonstrate with addHole(LatLng... points), actually I can only found addHole(Iterable<latlng> points) in com.google.android.gms.maps.model.PolygonOptions class! This example demonstrate how to apply Iterable<latlng> on PolygonOptions.
(related: What is Iterable?)
Modify java code from the last exercise of "Draw tranparent circle".
package com.example.androidmapsv2;
import java.util.ArrayList;
import com.google.android.gms.common.ConnectionResult;
import com.google.android.gms.common.GooglePlayServicesUtil;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.GoogleMap.OnMapClickListener;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.Circle;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.PolygonOptions;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.FragmentManager;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity
implements OnMapClickListener{
final int RQS_GooglePlayServices = 1;
private GoogleMap myMap;
TextView tvLocInfo;
Circle myCircle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvLocInfo = (TextView)findViewById(R.id.locinfo);
FragmentManager myFragmentManager = getFragmentManager();
MapFragment myMapFragment
= (MapFragment)myFragmentManager.findFragmentById(R.id.map);
myMap = myMapFragment.getMap();
myMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
myMap.setOnMapClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_legalnotices:
String LicenseInfo = GooglePlayServicesUtil.getOpenSourceSoftwareLicenseInfo(
getApplicationContext());
AlertDialog.Builder LicenseDialog = new AlertDialog.Builder(MainActivity.this);
LicenseDialog.setTitle("Legal Notices");
LicenseDialog.setMessage(LicenseInfo);
LicenseDialog.show();
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
protected void onResume() {
super.onResume();
int resultCode = GooglePlayServicesUtil.isGooglePlayServicesAvailable(getApplicationContext());
if (resultCode == ConnectionResult.SUCCESS){
Toast.makeText(getApplicationContext(),
"isGooglePlayServicesAvailable SUCCESS",
Toast.LENGTH_LONG).show();
}else{
GooglePlayServicesUtil.getErrorDialog(resultCode, this, RQS_GooglePlayServices);
}
}
@Override
public void onMapClick(LatLng point) {
//generate points on outter path
ArrayList<LatLng> outter = new ArrayList<LatLng>();
outter.add(new LatLng(point.latitude-5, point.longitude-5));
outter.add(new LatLng(point.latitude-5, point.longitude+5));
outter.add(new LatLng(point.latitude+5, point.longitude+5));
outter.add(new LatLng(point.latitude+5, point.longitude-5));
//generate points on inner path
ArrayList<LatLng> inner = new ArrayList<LatLng>();
inner.add(new LatLng(point.latitude-4, point.longitude-4));
inner.add(new LatLng(point.latitude-4, point.longitude+4));
inner.add(new LatLng(point.latitude+4, point.longitude+4));
inner.add(new LatLng(point.latitude+4, point.longitude-4));
PolygonOptions polygonOptions =
new PolygonOptions()
.addAll(outter)
.addHole(inner)
.fillColor(Color.BLUE)
.strokeWidth(1);
myMap.addPolygon(polygonOptions);
}
}
The series:
A simple example using Google Maps Android API v2, step by step.

0 comments:
Post a Comment